Hello sobat Bloggermuda kali ini admin akan menjelaskan mengenai cara membuat widget Chatbot AI di blogger
Widget Chatbot AI
Apa itu widget chatbot AI di Blogger? Widget chatbot merupakan fitur chat di dalam blog yang di gunakan sebagai asisten bagi pengunjung blog anda sedangkan pembuatannya menggunakan API gratis dari teknologi AI, jadi jangan heran jika bot masih tidak memahami bahasa anda atau limit terbatas, sedangakan fitur unggulan dari chatbot AI di blogger adalah nama asisten chatbot anda akan random setiap perangkat atau Setiap kali refresh dan menghapus data cookie
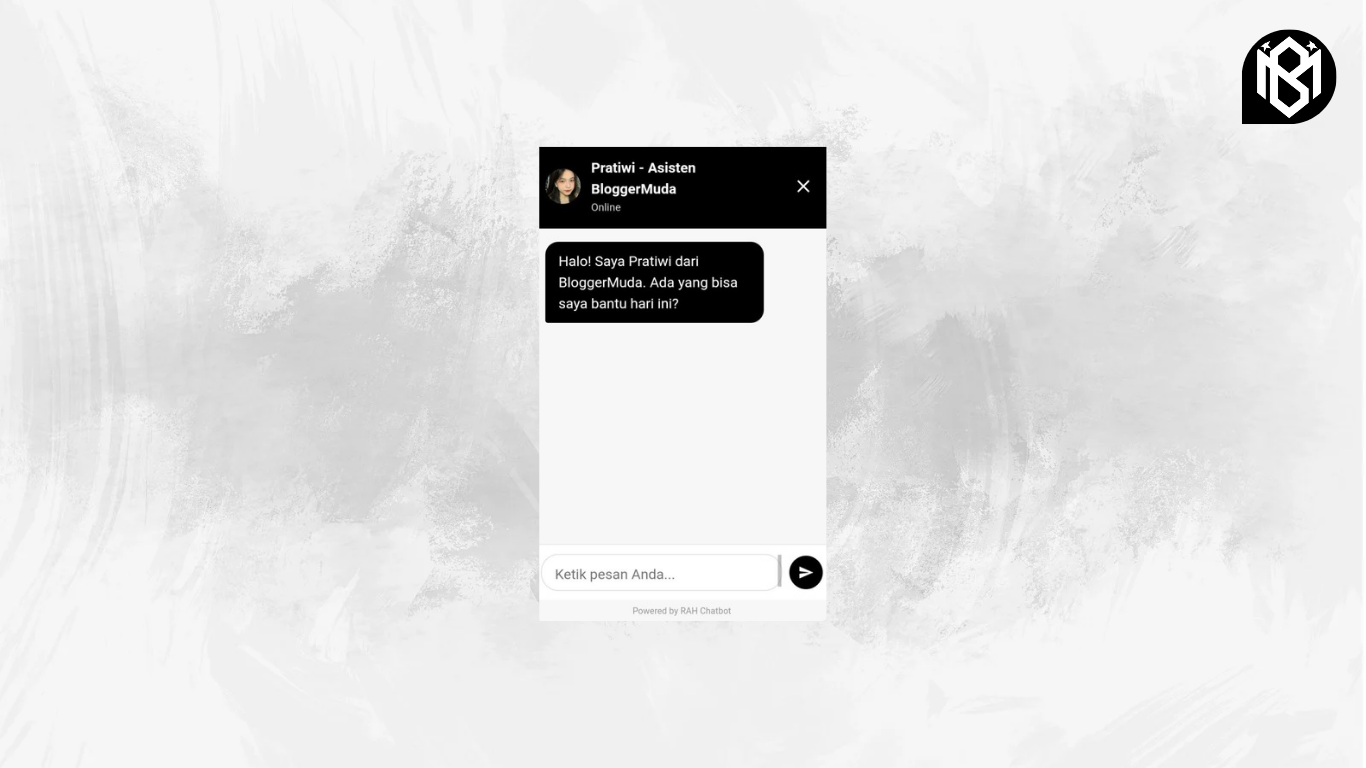
Contoh Tampilan
Admin sudah menyediakan contoh tampilan dari Widget chatbot AI di blogger, silahkan periksa fitur chatbot AI di dalam halaman ini, tepatnya di bawah sebelah kanan, silahkan klik saja tombol chat untuk mulai menggunakan chatbot via AI
Cara pembuatan
- Login ke blogger menggunakan akun google milikmu
- Tahapan selanjutnya silahkan pergi ke menu Tema atau Template, Kemudian di dalam menu Tema silahkan pilih menu Edit HTML
- Kemudian salin seluruh kode CSS di bawah ini dan letakkan di atas kode ]]><b:skin
- Selanjutnya salin kode HTML dan Javascript untuk membuat widget chatbot via AI di bawah ini, dan tempelkan di bawah tag <body> halaman tersebut
- Jika sudah kamu bisa publikasikan Template dan lihat bagaimana hasilnya
.rah-chatbot-container{font-family:'Segoe UI',Tahoma,Geneva,Verdana,sans-serif;position:fixed;bottom:20px;right:20px;z-index:9999;width:350px;max-width:90vw;display:flex;flex-direction:column;box-shadow:0 5px 25px rgba(0,0,0,0.2);border-radius:15px;background:white;overflow:hidden;transition:all 0.3s ease;transform:translateY(120%);opacity:0;max-height:80vh}
.rah-chatbot-container.active{transform:translateY(0);opacity:1}
.rah-chatbot-toggle{position:fixed;bottom:20px;right:20px;width:60px;height:60px;border-radius:50%;background:#000;display:flex;align-items:center;justify-content:center;cursor:pointer;box-shadow:0 2px 15px rgba(0,0,0,0.15);z-index:10000;color:white;transition:opacity 0.3s ease, visibility 0.3s ease}
.rah-chatbot-toggle svg{width:24px;height:24px;fill:currentColor}
.rah-chatbot-header{padding:15px;background:#000;color:white;display:flex;align-items:center;gap:12px}
.rah-admin-profile{width:40px;height:40px;border-radius:50%;overflow:hidden}
.rah-admin-profile img{width:100%;height:100%;object-fit:cover}
.rah-admin-info{flex:1}
.rah-admin-name{font-weight:600;font-size:16px}
.rah-admin-status{font-size:12px;opacity:0.8}
.rah-close-btn{background:transparent;border:none;color:white;cursor:pointer;padding:5px;display:flex;align-items:center;justify-content:center}
.rah-chatbot-messages{padding:15px;height:300px;overflow-y:auto;display:flex;flex-direction:column;gap:10px;background:#f7f7f7}
.rah-message{max-width:80%;padding:10px 15px;border-radius:15px;animation:fadeIn 0.3s ease}
.rah-message.user{background:#e6e6e6;align-self:flex-end;border-bottom-right-radius:3px}
.rah-message.bot{background:#000;color:white;align-self:flex-start;border-bottom-left-radius:3px}
.rah-message.system{background:#f0f0f0;color:#666;align-self:center;font-size:12px;padding:6px 12px;border-radius:12px}
.rah-message .typing-indicator{display:flex;align-items:center;gap:3px}
.rah-message .typing-indicator span{width:5px;height:5px;border-radius:50%;background:currentColor;animation:typingAnimation 1s infinite;opacity:0.6}
.rah-message .typing-indicator span:nth-child(2){animation-delay:0.15s}
.rah-message .typing-indicator span:nth-child(3){animation-delay:0.3s}
.rah-chatbot-input{padding:10px;display:flex;align-items:center;gap:8px;border-top:1px solid #eaeaea}
.rah-chatbot-input textarea{flex:1;border:1px solid #e0e0e0;border-radius:20px;padding:10px 15px;resize:none;height:42px;font-family:inherit;transition:all 0.2s ease}
.rah-chatbot-input textarea:focus{outline:none;border-color:#000}
.rah-send-btn{background:#000;color:white;border:none;border-radius:50%;width:38px;height:38px;display:flex;align-items:center;justify-content:center;cursor:pointer;transition:all 0.2s ease}
.rah-send-btn:hover{background:#333}
.rah-send-btn svg{width:18px;height:18px;fill:currentColor}
.rah-powered-by{font-size:10px;text-align:center;padding:5px;background:#f7f7f7;color:#999}
@keyframes fadeIn{from{opacity:0;transform:translateY(5px)}to{opacity:1;transform:translateY(0)}}
@keyframes typingAnimation{0%,100%{transform:translateY(0px)}50%{transform:translateY(-2px)}}
@media (max-width:480px){.rah-chatbot-container{width:calc(100% - 20px);max-width:none;bottom:10px;right:10px;max-height:90vh}.rah-chatbot-toggle{bottom:10px;right:10px}.rah-chatbot-messages{height:50vh}}<div id="rah-chatbot-toggle" class="rah-chatbot-toggle">
<svg viewBox="0 0 24 24"><path d="M20,2H4A2,2 0 0,0 2,4V22L6,18H20A2,2 0 0,0 22,16V4A2,2 0 0,0 20,2M6,9H18V11H6M14,14H6V12H14M18,8H6V6H18"></path></svg>
</div>
<div id="rah-chatbot-container" class="rah-chatbot-container">
<div class="rah-chatbot-header">
<div class="rah-admin-profile">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3hUrUgJ__ruwj0EgHud75VN53xKkduFkcNCGuXh6MAwIWtvnvPWcvSwLkvGPy31CGI39o1TGEttQTD97F832tHqlsQ1Ut1W2mqAgyxUckTrJLS4r2azUivqreov9aWGVOaeLrwtL03bEou7Fv2l-5MKZ3o90oT3qIlmtHMUKbR8nZ5kGNrWdsA0JNcS4R/s1600/IMG_20250420_225506_917.jpg" alt="Admin"/>
</div>
<div class="rah-admin-info">
<div class="rah-admin-name" id="rah-admin-name">Asisten BloggerMuda</div>
<div class="rah-admin-status">Online</div>
</div>
<button class="rah-close-btn" id="rah-close-btn">
<svg width="16" height="16" viewBox="0 0 24 24"><path fill="currentColor" d="M19 6.41L17.59 5 12 10.59 6.41 5 5 6.41 10.59 12 5 17.59 6.41 19 12 13.41 17.59 19 19 17.59 13.41 12z"></path></svg>
</button>
</div>
<div class="rah-chatbot-messages" id="rah-chatbot-messages">
</div>
<div class="rah-chatbot-input">
<textarea id="rah-user-input" placeholder="Ketik pesan Anda..." rows="1"></textarea>
<button id="rah-send-btn" class="rah-send-btn">
<svg viewBox="0 0 24 24"><path fill="currentColor" d="M2,21L23,12L2,3V10L17,12L2,14V21Z"></path></svg>
</button>
</div>
<div class="rah-powered-by">
Powered by RAH Chatbot
</div>
</div>
<script src="https://cdn.jsdelivr.net/gh/Bloggermuda/Bloggermuda.com@hacker/js/AiChatbot.min.js"></script>