Hello sobat Bloggermuda kali ini admin akan memberikan informasi mengenai bagaimana caranya membuat link iklan mirip adsense dengan tampilan responsif di blogger
Info: Jika kamu sudah penasaran dengan pembahasan kita kali ini yuk langsung aja kita bahas bersama sama
Link Iklan
Banyak cara untuk menampilkan iklan di blogger, salah satunya dengan menampilkan link iklan di dalam website, apa sih fungsi link iklan di blogger? jika kamu menawarkan jasa backlink berkualitas maka kamu harus menampilkan link iklan dari sponsor alias pembeli jasa backlink kamu tersebut
Nah kamu bisa menggunakan link iklan mirip adsense ini untuk menampilkan backlink, dan dengan menaruh iklan link di blog secara benar membuat pengguna ataupun pengunjung bisa lebih mudah mengakses link iklan yang kita pasang tersebut
Mirip Adsense
Iklan link di blogger yang admin share kali ini sangat mirip dengan iklan link dari layanan iklan adsense, sehingga membuat pengunjung lebih percaya dengan tampilan iklan yang di tampilkan di dalam blog ataupun website
Cara pembuatan
Baiklah sekarang saatnya admin bakalan menjelaskan mengenai bagaimana caranya membuat link iklan yang mirip adsense di blogger, pelajari secara perlahan agar tiidak salah dalam penerapan kode
Kode CSS
Langlah pertama yang bisa kamu lakukan adalah salin kode CSS di bawah ini kemudian letakkan di atas ]]></b:skin>
.rahLbB{width:100%;position:relative;padding-top:15px}.rahLbB:after{clear:both;content:"";display:block}.rahLbB .title{font-size:12px;position:absolute;top:0;left:0;line-height:1}.rahLbB .title a{color:#353535}.rahLbB .title svg{width:15px;height:15px;vertical-align:-3px}.rahLbB .title svg path{fill:#de3535}.rahLbB .l,.rahLbB .r{width:calc(50% - 5px);float:left}.rahLbB .l{margin-right:5px}.rahLbB .r{margin-left:5px}.rahLbB .btn{width:100%;height:41px;display:block;display:-moz-box;display:-ms-flexbox;display:-webkit-flex;display:flex;text-align:center;line-height:41px;box-shadow:0 1px 1px rgba(255,255,255,0.35) inset,0px 1px 1px rgba(0,0,0,0.3);align-items:center;justify-content:center;background-color:#de3535;border:1px solid #fefefe;border-radius:30px;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;text-decoration:none;color:#fefefe;font-weight:normal;font-family:arial,sans-serif;font-size:16px;margin:5px auto}.rahLbB .btn:hover{background-color:#fefefe;color:#de3535}@media screen and (max-width:896px){.rahLbB .l,.rahLbB .r{width:100%;float:none;margin:0 auto}}Info: Atau sobat bisa menggunakan tag kode <style> untuk meletakkan kode CSS di atas
Kode HTML 1
Langkah selanjutnya untuk menampilkan link iklan tersebut silahkan salin dan gunakan kode HTML 1 di bawah ini, kemudian letakan di mana kamu ingin menampilkan link iklan tersebut di dalam wesbite kamu
<div class='rahLbB'>
<a class='btn' href='https://www.bloggermuda.com' target='_blank'>www.bloggermuda.com</a>
<a class='btn' href='https://www.bloggermuda.com' target='_blank'>www.bloggermuda.com</a>
<a class='btn' href='https://www.bloggermuda.com' target='_blank'>www.bloggermuda.com</a>
<a class='btn' href='https://www.bloggermuda.com' target='_blank'>www.bloggermuda.com</a>
<a class='btn' href='https://www.bloggermuda.com' target='_blank'>www.bloggermuda.com</a>
<div class='title'><a href='https://www.bloggermuda.com' target='_blank' title='Iklan Bersponsor'><svg x='0px'><path d='M7.5,1.5a6,6,0,1,0,0,12a6,6,0,1,0,0,-12m0,1a5,5,0,1,1,0,10a5,5,0,1,1,0,-10ZM6.625,11l1.75,0l0,-4.5l-1.75,0ZM7.5,3.75a1,1,0,1,0,0,2a1,1,0,1,0,0,-2Z'/></svg>Iklan Bersponsor</a></div>
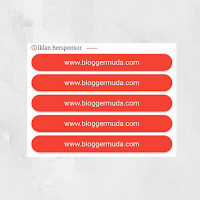
</div>Contoh Tampilan 1
Baiklah sobat Bloggermuda untuk mengetahui bagaimana tampilan link iklan mirip adsense pada Kode HTML 1, silahkan klik tombol di bawah ini untuk memeriksa nya
Info: Bagaimana sobat dengan contoh tampilan link iklan nya keren sekali yak
Kode HTML 2
Link iklan pada kode HTML 2 menggunakan link iklan kiri dan kanan (hanya bisa dilihat pada mode desktop), silahkan salin dan gunakan kode HTML di bawah ini, kemudian letakan di mana kamu ingin menampilkan link iklan tersebut di dalam wesbite kamu
<div class='rahLbB'>
<div class='l'>
<a class='btn' href='https://www.bloggermuda.com' target='_blank'>www.bloggermuda.com</a>
<a class='btn' href='https://www.bloggermuda.com' target='_blank'>www.bloggermuda.com</a>
</div>
<div class='r'>
<a class='btn' href='https://www.bloggermuda.com' target='_blank'>www.bloggermuda.com</a>
<a class='btn' href='https://www.bloggermuda.com' target='_blank'>www.bloggermuda.com</a>
</div>
<div class='title'><a href='https://www.bloggermuda.com' target='_blank' title='Iklan Bersponsor'><svg x='0px'><path d='M7.5,1.5a6,6,0,1,0,0,12a6,6,0,1,0,0,-12m0,1a5,5,0,1,1,0,10a5,5,0,1,1,0,-10ZM6.625,11l1.75,0l0,-4.5l-1.75,0ZM7.5,3.75a1,1,0,1,0,0,2a1,1,0,1,0,0,-2Z'/></svg>Iklan Bersponsor</a></div>
</div>Contoh Tampilan 2
Baiklah sobat Bloggermuda untuk mengetahui bagaimana tampilan link iklan mirip adsense pada Kode HTML 2, silahkan klik tombol di bawah ini untuk memeriksa nya
Info: Bagaimana sobat dengan contoh tampilan link iklan nya keren sekali yak